どんな記事
「分析したデータを流し込んで、『レーダーチャートの画像』をたくさん生成する」という必要にせまられて作成したコード。手順と内容のメモ。Google Colab と matplotlib、pandas を使用。
追記
2019年1月21日
「Google Colabのmatplotlib で日本語フォントを使えるようにする」を修正しました。
Google Colabのmatplotlibで日本語フォントを使えるようにする
モジュールをひとつインストールするだけで良い。
!pip install japanize-matplotlibここから下の手順は不要だが、知識としてとっておく。(うまく動作しないことがある)
まず、日本語フォントをインストール。
!apt-get -y install fonts-ipafont-gothic次に、matplotlib のフォントキャッシュの場所を確認。
import matplotlib
matplotlib.get_cachedir()上記を実行すると、フォントキャッシュの場所が/root/.cache/matplotlibなどと返ってくる。ここにあるfontList.jsonというのがフォントキャッシュ。以下で消す。
rm /root/.cache/matplotlib/fontList.json上記までが完了したところでランタイムをリスタートする。リスタートしたら、日本語フォントを指定して matplotlib を実行すれば良い。
まずは日本語フォントを宣言しておく。
jp_font = {'fontname':'IPAGothic'}必要なモジュールを読み込む
matplotlib.use('Agg')というのは、matplotlib で画像を生成するために必要なコード。
import matplotlib
matplotlib.use( 'Agg' )
import matplotlib.pyplot as plt
import japanize_matplotlib
import os ,csv
import urllib.request
import numpy as np
import pandas as pd
from math import pi
from google.colab import files使用するファイルを指定
使用するファイルの名称と、Google Colab にファイルをアップロードするときの「ダウンロード先URL」を宣言しておく。(ややこしいが Google Colab からみると「ダウンロード」している)
fileName = '●●●●.csv'
DL_Pass = 'https://●●●●●.com/●●●/'もしくは、Google Colabに直接アップロードすることもできる。その場合はDL_Passは不要。削除して次の手順(ファイルをGoogle Colabにアップロード)を飛ばす。
ファイルをGoogle Colabにアップロード
成功すればhttps://●●●●●.com/●●/●●●.csvをダウンロードしました。と表示されます。
def download_file( DL_Pass ,fileName ) :
url = f'{ DL_Pass }{ fileName }'
try :
urllib.request.urlretrieve( url, fileName )
print(f'{ url }をダウンロードしました。')
except Exception :
print(f'{ url }のダウンロードに失敗しました。')
if __name__=='__main__' :
download_file( DL_Pass ,fileName )レーダーチャートの画像を連続して自動生成 & ダウンロード
target_col = ['トレンド出現','トレンド継続','カウンティング','価格変動','窓','ヒゲ']
target_index = 'コード'
# グラフを作成する関数
def make_rader_graph_file( values ,categories ,angles ,graph_file_name ) :
# グラフの初期化
plt.figure()
# レーダーチャートを作成
ax = plt.subplot( 111, polar=True )
# レーダーのスタートを12時の方向にし時計回りに描画していく
#(デフォルトは3時で反時計回り)
ax.set_theta_offset( pi / 2 )
ax.set_theta_direction( -1 )
# x軸(中心から各頂点に向かう軸)の設定
plt.xticks( angles[:-1] ,categories ,color='#424242' ,size=20 )
#plt.xticks( angles[:-1] ,categories ,color='#424242' ,size=20 ,**jp_font )
# y軸の設定
ax.set_rlabel_position( 0 )
plt.yticks( [50 ,80] ,["50" ,"80"] ,color="#424242" ,size=24 )
#plt.yticks( [50 ,80] ,["50" ,"80"] ,color="#424242" ,size=24 ,**jp_font )
plt.ylim( 20 ,100 )
# 背景色と透過
ax.patch.set_facecolor( 'white' )
ax.patch.set_alpha( 0 )
# グリットの設定
ax.xaxis.grid( color='#424242' )
ax.yaxis.grid( color='#BDBDBD' ,linestyle='dashed' )
# グラフを描画
ax.plot( angles ,values ,color='#ffab00' ,linewidth=5 ,linestyle='solid' )
ax.fill( angles ,values ,color='#ffdd4b' ,alpha=0.3 )
# グラフを画像として保存
plt.savefig( graph_file_name ,bbox_inches="tight" ,facecolor=ax.get_facecolor() ,pad_inches=0.0 )
# メイン機能の関数
def make_dl_graphs() :
DIR = os.getcwd()
filePath = os.path.join( DIR ,fileName )
df = pd.read_csv( filePath ,index_col=0 )
df = df.reset_index().set_index( target_index )
df = df.loc[ : ,target_col ]
# データの数だけループ処理
for symbol in df.index :
graph_file_name = f'{symbol}'
# レーダの項目と数
categories = list(df)
N = len(categories)
# 角度の算出
angles = [ n / float(N) * 2 * pi for n in range(N) ]
angles += angles[ :1 ]
# 各項目の数値を取得
values = df.loc[ symbol ].values.flatten().tolist()
values += values[ :1 ]
# グラフを描画してダウンロード
make_rader_graph_file( values ,categories ,angles ,graph_file_name )
files.download( f'{graph_file_name}.png' )
if __name__=='__main__' :
# 実行する
make_dl_graphs()必要なデータは以下のような構成のもの。
コード,トレンド出現,トレンド継続,カウンティング,価格変動,窓,ヒゲ
6364,53,58,52,41,46,45
7268,52,51,52,60,17,62
2892,59,68,55,65,9,55
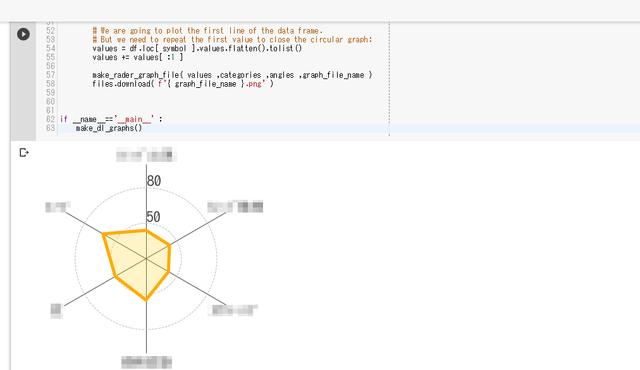
8387,42,43,42,48,53,52実行結果は以下のようになる。グラフの数だけ画像が生成され、ブラウザを通してダウンロードされる。100ファイルの生成でも、問題なく動作した。
参考にしたサイト
開発を承っています
- Pineスクリプト(インジケーターやストラテジー)
- Google Apps Script
- Python
- MQL4
などの開発を承っています。とくに投資関連が得意です。過去の事例は「実績ページ(不定期更新)」でご確認ください。ご相談は「お問い合わせ」からお願いします。

- どんな記事
- 追記
- Google Colabのmatplotlibで日本語フォントを使えるようにする
- 必要なモジュールを読み込む
- 使用するファイルを指定
- ファイルをGoogle Colabにアップロード
- レーダーチャートの画像を連続して自動生成 & ダウンロード
- 参考にしたサイト
- 記事をシェア